via https://www.bruceclay.com/blog/mobile-friendly-navigation/
进入2018年,已经是移动优先的互联网世界了。搜索引擎例如Google也已经切换到移动优先收录的索引状态了,也就是说Google会基于你移动站的内容、相关性及用户体验计算排名。
因此,移动站的导航结构(菜单和内部链接)对于SEO也更加重要。好的导航结构可以让用户轻松找到相应的内容,也有助于搜索权重的合理分配。对于PC站适用的导航结构直接迁移到移动站上会有问题,因此需要根据移动设备的特点重新设计。下面这几条建议或许能给你一些启发:
1.导航条做到简洁明了
2.凸显核心页面
3.嵌入搜索功能
4.符合用户直觉的导航
5.仔细斟酌字体和对比度
6.考虑触摸体验
7.考虑跨屏用户
1. 简洁明了的导航
大部分手机屏幕的宽度在720个像素,因此可以容纳的链接数量是有限的,建议首层导航控制在4-8个左右。对于移动网站的导航条来说,绝不是要放上所有页面的链接,而且你还得考虑给首页LOGO预留出空间

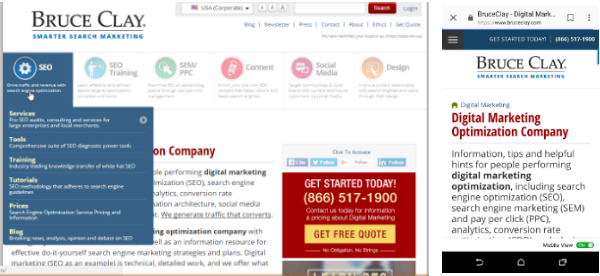
对比同一个网站PC版和移动版的导航结构
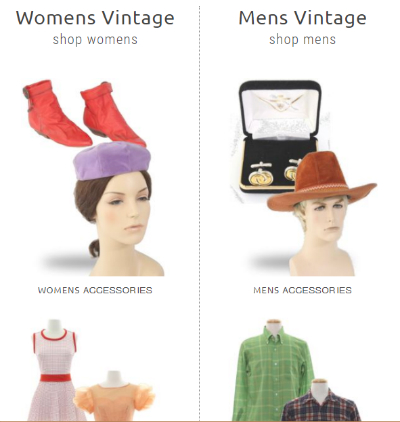
部分移动导航设置了多层展示来提高用户体验,电商网站尤其喜欢用这种形式,但是我建议下拉框不要多于一层,尽可能保持简洁。
对于部分网站来说,用户的需求比较直接,可以考虑使用静态导航,如下图所示,在所有页面都固定展示导航链接。

2. 凸显核心页面
用户时间极其宝贵,因此帮助他们尽快找到所需非常必要。因此在设计移动站导航的时候,不妨问自己下面几个问题:
1.网站最重要的页面是哪些?
2.网站的顶级目录页是哪些
3.用手机访问按照的用户最常的互动操作有哪些?
4.网站哪些页面能更好地满足移动端用户的需求?
这几个问题的答案对你放置在主菜单和各个页面里的链接都很有参考价值。
另外很重要的是,需要保持整个网站导航的一致性和统一性,当然简洁明了的导航结构对于SEO也更有价值,能让链接权重更集中于核心页面,同时也能帮助用户了解你的核心页面。
当用户抵达某一页面,可利用页面正文内的相关链接,将用户指向对应的地方。例如一篇好几千字的文章,分为许多段落,为了不让移动用户多次翻屏而失去耐心,不妨试试这些方法:
1.在文章最前面放入简要总结,如果用户感兴趣,他们自然会继续浏览
2.在文章内放入不同章节的锚链接,方便用户迅速定位
3.正文给相关的文章设置链接
对于移动端的用户来说,越快越好。这里面的快既意味着合理的导航结构,让用户迅速找到自己想要的内容,也需要更快的页面加载速度。Google已经公开声明会把页面打开速度放入排名因素之中。当然简洁明了的导航有助于提升页面加载速度。网上也有很多专门的测速工具来评估页面打开快慢(https://testmysite.thinkwithgoogle.com/intl/en-us)
3. 嵌入搜索功能
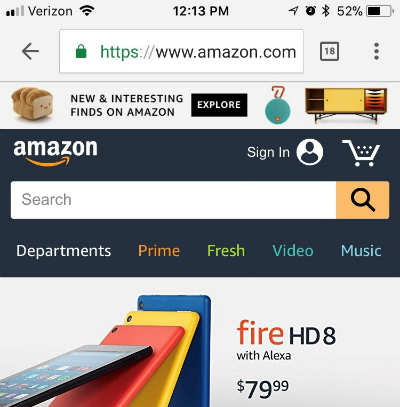
以亚马逊为例:在移动端页面的最上方就放置了一个明显的搜索框。亚马逊的目录可谓纷繁复杂,但是他们并没有让用户通过菜单来定位分类,大部分时间,用户通过搜索产品名称来找到结果。

4. 符合用户的直觉
要把所有的用户都当成小白用户来处理。如果导航条是下拉框就应该让用户清楚了解下拉框中每项的含义,如果是链接就要让用户知道点击后会去到哪里。
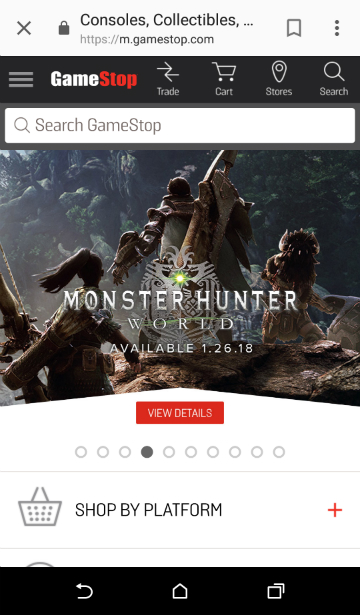
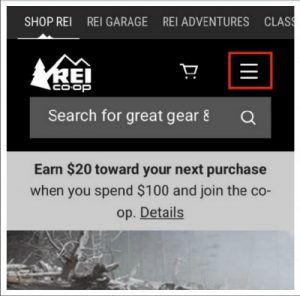
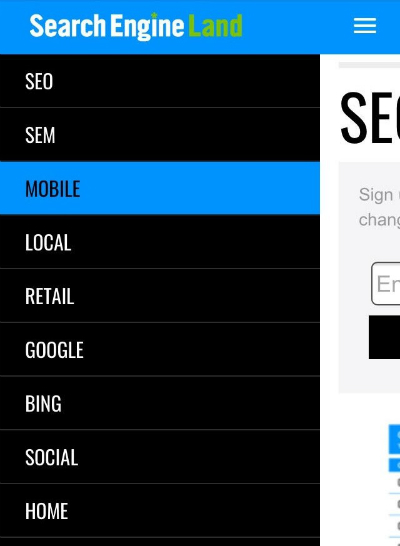
比如下拉框使用 + 或者 > 这样的符号,用户就知道点击后会 出来更多内容,使用下图红框中的样式帮助用户快速访问主菜单也是个不错的做法。

Tips:上图所示的三杠菜单如果加上文字说明,能带来更多点击,

.
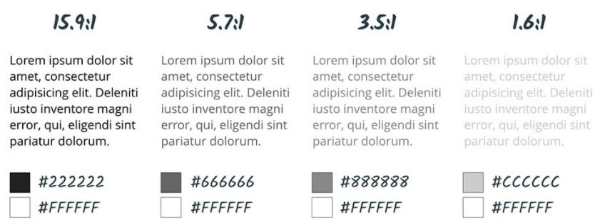
5. 注意字体和对比度的设置
对用户而言,如果需要放大才能看清楚移动网站上的任何一处包括导航菜单,都是有问题的。因此,页面上采用过小的字体会导致不好的用户体验。
在任何设备上不需要放大都能看清楚文字,这是在编写css文件时的第一原则。
另外,字体的选择对文本的可读性也很有帮助,包括字体的大小和字体的风格也都很有讲究。举个例子,一个年轻的用户相对于年老的用户,可能更适应偏小或者更密集的字体。包括分段,大小写,段落距离等等都需要考虑你的用户看起来会不会舒服。
同时,请确保页面背景和字体颜色之间有足够的对比度。对比度越小,看起来越吃力。

Google还曾建议,每行文字的长度建议在70-80个字符,也就是8-10个英文单词的长度,超过10个单词建议分行展示。
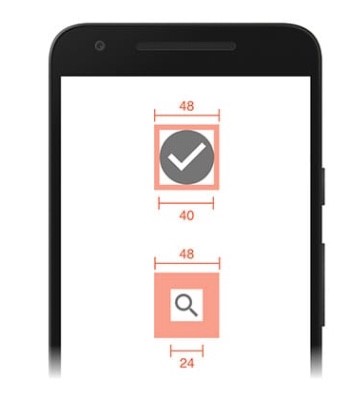
6. 考虑触摸体验
平板和智能手机用户和网站互动的唯一方式就是触摸屏了。相比PC上鼠标可以更精准地点击菜单和链接,手指需要更大面积来触摸,经常会出现错按的现象。
Google的建议是,需要触摸点击的元素最小要有48个像素,不同元素之间应该有32个像素以上的空格,不管是水平距离还是垂直距离都要如此。

另外,给用户点击过的链接反馈也很重要,例如颜色或者字体的变化,都能明显提升用户体验,给用户点击无误的反馈。例如下面就是点击过的链接变色的例子:

还有种不错的解决方案时,在导航上使用图片按钮,也会有效防止用户误点。

不过不建议用图片作为主导航,会影响页面加载的效率。
7. 考虑跨屏用户
经常会有这样的情况,用户在PC上访问的网站,移动设备上会再次访问。为了让他们不迷失,建议移动站和PC站采用统一的配色方案。
这当然不是说要用完全一样的导航结构,移动端的导航结构是为了帮助用户找到目标,需要考虑手机用户的需求:
1.什么样的行动召唤需要补充在移动站导航内以改进用户体验
2.添加一个拨打电话的按钮或店铺地址有意义吗?
3.移动端用户能轻松找到地址、方位、电话、客服时间等重要信息吗?
记住:空间是珍贵的,移动端需求是独特的,用户的耐心是有限的。
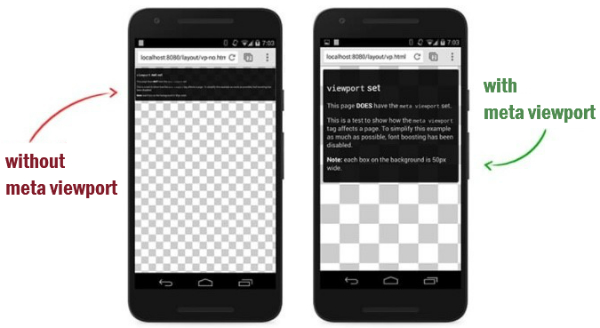
还有一点需要提出的是,Viewport需要针对移动端优化,否则移动端的浏览体验会很差

移动端友好的网站核心在于从用户角度出发
再来回顾一下吧,以下几点非常重要
✔ 越简洁明了越好
✔容易阅读
✔ 任务导向
✔ 最重要的页面先展示出来
✔ 保持所有页面的风格统一
✔ 清楚直接,符合用户期望
✔ 视觉体验良好
✔ 触摸设备优化
✔ 加载迅速

Leave a Reply